The Ultimate Guide to Design Thinking
In this guide, you will find everything you need to know about Design Thinking—the core principles, a step-by-step methodology, successful real-world examples, and essential tools to drive user-centered innovation across various challenges and industries.
What do the iPhone, Airbnb, and Tesla’s electric vehicles have in common? These groundbreaking innovations were all created using Design Thinking—a user-centered methodology that transforms complex challenges into impactful solutions by deeply understanding user needs.
Adopting Design Thinking isn’t just about creating better products—it’s a proven driver of competitive advantage. A study by DMI and Motiv Strategies, funded by Microsoft, found that design-led companies significantly outperformed the market over a ten-year period, showing growth rates over 200% higher than the overall S&P Index. This demonstrates the substantial financial benefits of incorporating design thinking into your business.
Unlike traditional methods driven by technology or trends, Design Thinking ensures solutions address real user needs. Whether you’re designing products, reimagining services, or solving organizational challenges, this approach empowers teams to think differently, collaborate effectively, and innovate purposefully.
What is Design Thinking?
Design Thinking is one of those terms that gets mentioned across industries—from creative workshops to corporate boardrooms—but its true essence is often misunderstood. For some, it’s a buzzword for innovation; for others, a design student’s curriculum. Along the way, it can become over-complicated or even over-engineered, losing sight of what makes it so powerful.
At its core, Design Thinking is simple and human-centric. It’s about deeply understanding the people you’re designing for, identifying their needs and challenges, and developing creative solutions to address those needs. This methodology emphasizes three key principles: empathy, experimentation, and iteration. It doesn’t aim for immediate perfection; instead, it values learning through testing and refining ideas until they align with user needs and create real impact.

The five phases of Design Thinking
The Design Thinking process is typically structured into five iterative phase:
-
- Empathize: Understand the user’s needs through observation, interaction, and immersion.
- Define: Analyze and synthesize insights to create a clear, actionable problem statement.
- Ideate: Brainstorm and generate a wide range of creative solutions.
- Prototype: Develop tangible models of solutions for feedback and improvement.
- Test: Validate prototypes with real users, refine designs and iterate.
This non-linear framework allows for continuous iteration and fluid movement between phases. Teams are encouraged to revisit and refine earlier steps as needed, ensuring innovation remains user-centered, creatively driven, and consistently actionable.

Design Thinking is a non-linear process that encourages monitoring and iteration
The human-centric advantage
What sets Design Thinking apart from traditional approaches is its anchored focus on the end-user’s perspective. While this might seem obvious, many innovation methods overlook this critical element. For example:
-
- Top-down innovation: Often dictated by senior management, this approach may lack sufficient input from the end-users or frontline employees who interact with the product or service daily. The result? Solutions that may align with organizational goals but fail to resonate with users.
- Technology-driven innovation (push innovation): In this scenario, innovation stems from technological advancements. While technological innovation can drive groundbreaking progress and open up new possibilities, it often risks misalignment with user needs if developed in isolation.
- Market-driven innovation (pull innovation): This focuses on responding to market trends or competitor strategies. While closer to addressing user needs, it may lack the specificity or empathy needed to deliver transformative results.
Each of these approaches plays a valuable role in innovation, addressing different aspects of problem-solving. Design Thinking stands out with its user-centered framework, fostering empathy, creativity, and collaboration. Rather than being a one-size-fits-all solution though, it can seamlessly integrate with other methodologies. By combining principles from diverse innovation approaches, organizations can build a versatile and robust toolkit to navigate a wide range of challenges effectively.
Why THALES blends Design Thinking with strategic foresight
Design Thinking provides a very solid foundation for approaching problems with a user-centered mindset, and it continues to prove its value. However, something we discovered while applying Design Thinking in a company like THALES—dealing with very large systems and complex problems—is that it’s not always enough on its own.
Approaching every problem from the perspective of the end-user or the human in the loop is a good starting point, but you often need to complement it with other approaches and a broader perspective. That’s why I think we’ll see more and more complementary practices—like systems thinking and strategic foresight—being integrated to provide a wider angle and tackle more systemic challenges effectively."
Didier Boulet, Group Chief Design Officer, THALES
The empathize stage: Understanding users at a deeper level
The empathize stage is the cornerstone of the Design Thinking process, emphasizing the importance of deeply understanding the people you are designing for. This phase sets the foundation for subsequent steps by uncovering users’ real needs, challenges, and motivations. Without this understanding, innovation risks missing the mark, resulting in solutions that fail to resonate with end users or solve the intended problems.
What is the empathize stage?
At its core, the empathize stage involves stepping into the users’ world to gain a profound understanding of their experiences, behaviors, and pain points. This is achieved through direct engagement, observation, and immersive techniques that go beyond surface-level assumptions.
IDEO, a pioneer of Design Thinking, describes this phase as the point where designers gather inspiration by understanding the context and people for whom they are designing. This step shifts the focus from preconceived ideas about what users need to uncovering their actual, often unarticulated, needs.
Key steps in the empathize phase
1. Framing the design project:
Before engaging with users, it’s essential to set a clear goal and scope for the project. This involves crafting a guiding challenge statement that defines what you’re trying to achieve while leaving room for creative exploration. A well-framed project provides direction for the team, ensuring research efforts are purposeful and actionable. For instance, a design challenge might be:
Reimagine the public transit experience to better serve the needs of all users.
This statement provides clear guidance to align the team on a shared purpose, establishing a foundation for identifying and segmenting users, while remaining open-ended to foster flexibility and creativity in uncovering user insights.
2. Identifying and segmenting users:
Understanding who your users are is foundational. This includes identifying:
-
- Primary users: These are the individuals who directly engage with and benefit from the solution. For instance, in a public transit redesign, primary users would include daily commuters such as office workers, students, and tourists. They prioritize factors like reliability, affordability, and ease of navigation, which can guide design priorities.
- Secondary users: These users are indirectly affected by or involved in the solution. In the same example, secondary users might include transit operators, maintenance staff, or urban planners. Their insights can reveal operational challenges like inefficiencies in route management or equipment maintenance issues.
- Extreme users: Representing the ends of the user spectrum, extreme users highlight overlooked needs. For public transit, this group might include individuals with disabilities who require enhanced accessibility or non-native speakers who face challenges navigating systems. Engaging with these users ensures the solution addresses diverse experiences and needs, such as improved multilingual signage or seamless wheelchair accessibility.
3. Conducting secondary research:
Before direct engagement, reviewing existing studies, market trends, and demographic data helps contextualize the problem. This step identifies gaps in current knowledge and refines questions for primary research, ensuring the subsequent user engagement is more targeted and effective.
4. Engaging with users:
Once the focus is set and users are identified, the next step is gathering insights using various methods:
-
-
Observation: By observing users in their natural environments, you can uncover unspoken behaviors, challenges, and workarounds. For example, observing passengers at a busy train station might reveal difficulties with signage or bottlenecks at ticketing kiosks. The goal is to identify inefficiencies that signal unmet needs.
-
Interviews: Open-ended conversations with users allow you to dive deeper into their experiences and motivations. Questions like, “What is the most challenging part of your commute?” encourage detailed responses and uncover meaningful insights.
-
Surveys: These provide quantitative data from a broad audience and can supplement qualitative insights. For instance, a survey might ask users to rate their satisfaction with a transit app’s navigation feature and provide suggestions for improvement.
-
Immersion: By stepping into users' shoes, designers can experience their world firsthand. For example, participating in a typical commuter’s daily journey could reveal pain points, such as unclear connections between bus and train routes or delays in real-time updates.
-
Through these steps, the empathize phase builds a comprehensive understanding of users, ensuring the design process is firmly rooted in real-world insights and needs.
Airbnb’s user-centered transformation
In 2009, Airbnb was struggling to gain traction. To understand why, founders Brian Chesky and Joe Gebbia immersed themselves in their users' world by traveling to New York City, a key market, and engaging directly with hosts and guests.
Through observation, they noticed hosts struggled to create appealing listings due to challenges with photography and descriptions. Interviews revealed pain points like unclear communication, pricing difficulties, and mismatched expectations. By staying with hosts as guests, Chesky and Gebbia experienced these challenges firsthand and identified opportunities to improve tools for presenting spaces, enhance communication, and build trust between users.
Based on these insights, Airbnb introduced professional photography services, improved listing tools, and host training resources. These changes significantly increased user satisfaction and trust, enabling Airbnb to grow into one of the world’s most successful hospitality platforms.
The define phase: Turning insights into problem statements
The define phase bridges the gap between understanding user needs (empathize phase) and generating innovative solutions (ideate phase). It is all about synthesizing the insights gathered during user research into clear, actionable problem statements. By doing so, the define phase ensures that subsequent design efforts remain focused and grounded in real user challenges.
What is the define phase?
The define phase is the analytical heart of the design thinking process. It involves organizing and making sense of data collected during the empathize phase to identify the core issues that need solving. This step transforms user observations, interviews, and other insights into a coherent framework, enabling teams to understand the "why" behind user behavior.
A well-executed define phase creates a solid foundation for ideation by framing the challenge in a way that is both specific and inspiring. It ensures that solutions developed later address the root causes of user pain points rather than just symptoms.
Key steps in the define phase
1. Organizing data and identifying patterns:
Before defining the problem, it is essential to organize the vast amount of information gathered during the Empathize phase. There are various methodologies to help streamline this process:
-
-
The Five Whys drills down into the root cause of a problem by repeatedly asking "why" a particular issue occurs.
-
SWOT analysis identifies strengths, weaknesses, opportunities, and threats, adding strategic depth to problem framing.
-
Affinity diagrams group similar observations and insights together, making it easier to identify recurring themes or issues.
-
Empathy maps visualize user attitudes and behaviors, breaking down what users say, think, do, and feel.
-

Map user insights effectively with dynamic tools like ITONICS Radar
This stage focuses on uncovering patterns that highlight the underlying challenges faced by users, enabling teams to pinpoint areas that require attention.
2. Creating user personas:
User personas are fictional yet realistic representations of key user segments based on insights from the Empathize phase. Each persona reflects the needs, goals, pain points, and behaviors of a specific group of users. For example:
Alex, a 30-year-old software engineer commuting daily by public transit, wants a fast, seamless, and eco-friendly commute. However, he often experiences difficulty in finding accurate, real-time route information and is frustrated with delays.
Personas help the team empathize further with users and ensure that solutions remain grounded in their needs.
3. Mapping the customer journey:
A customer journey map provides a visual overview of the user experience, highlighting all touchpoints a user interacts with. It identifies pain points, emotional highs and lows, and opportunities for improvement across different stages, such as:
-
- Awareness: How do users discover the service or product?
- Engagement: What challenges do they face while using it?
- Post-use: What feedback or follow-up opportunities exist?
4. Framing actionable problem statements:
Once user insights are synthesized, the next step is to define the problem clearly. A well-crafted problem statement should focus on the user’s needs, be specific and actionable, and leave room for creative solutions.
A common format is the “How Might We” question, which reframes challenges into opportunities. For example:
How might we improve the navigation experience for non-English-speaking tourists in urban transit systems?
A clear problem statement sets the stage for ideation by providing a clear and inspiring direction for brainstorming solutions.
Define with sharper precision
The ITONICS Innovation OS streamlines the define phase. With dynamic visualization tools and advanced AI capabilities, teams can instantly build connections, prioritize user needs, and create precise personas and actionable problem statements more efficiently. Research shows that AI can reduce the time needed to define insights by up to 44%—giving teams more time to focus on creative problem-solving.
The ideate phase: Generating creative solutions
The ideate phase is where the magic of creativity and collaboration unfolds in the design thinking process. Building on the user insights and clearly defined problem statements from the empathize and define phases, this stage aims to generate a wide range of innovative solutions. It’s not about finding the perfect answer immediately but exploring diverse possibilities and breaking free from traditional thinking patterns.
What is the ideate phase?
At its core, ideation is a structured process of brainstorming and creative exploration. It combines divergent thinking—where teams expand the pool of potential ideas—with convergent thinking, which focuses on narrowing down and selecting the most promising concepts. By blending these approaches, ideation allows teams to uncover unexpected ideas, challenge assumptions, and address problems from multiple angles.
Unlike ad-hoc brainstorming, the ideate phase leverages specific tools, techniques, and environments to foster creativity while maintaining alignment with the users’ needs. This ensures that ideas remain grounded in the real-world insights uncovered earlier in the design thinking process.
Key steps in the ideate phase
1. Establish the ideation scope and parameters
Begin by revisiting the problem statement crafted in the define phase to establish the scope and parameters for ideation. Develop a concise ideation brief that outlines the specific user challenges to address, any constraints (e.g., budget, time, or resources), and desired outcomes or success criteria.
This is also the time to set up a phase-gate process and criteria that will later guide idea evaluation and selection.
2. Choose the right ideation technique(s)
Different ideation techniques cater to varied team dynamics, challenges, and goals. Here are some of the most widely used methods:
-
-
Brainstorming: Encourage free-flowing ideas where quantity takes precedence over quality in the initial stages. Teams can later refine these ideas into viable solutions.
-
Brainwriting: Ideal for introverted participants, this method involves writing down ideas individually before sharing them with the group for further discussion.
-
Mind mapping: Visually connect ideas around a central theme, helping teams explore relationships and dive deeper into specific aspects of a problem.
-
Six thinking hats: Each "thinking hat" represents a different mode of thinking, and participants metaphorically put on and take off these hats to encourage a well-rounded exploration of ideas.
-
SCAMPER: Use prompts—Substitute, Combine, Adapt, Modify, Put to another use, Eliminate, and Reverse—to approach the problem from unconventional angles.
-
Select one or a combination of techniques that align with your team’s strengths, the problem at hand, and the desired outcomes.
3. Facilitate collaboration and diversity
Bring together a diverse group of participants—internal stakeholders, external contributors (e.g., vendors, startups), and end-users. By combining different perspectives, you can uncover unique ideas and approaches.
Establish a collaborative and inclusive environment where all participants feel encouraged to share and build on ideas without fear of criticism. Tools like crowdsourcing and open innovation platforms foster broader, more meaningful engagement across hybrid teams. Capturing ideas in a central platform also ensures no ideas get overlooked and idea validation.
Ideate with expanded creativity
One of the biggest trends in ideation at the moment is the use of Generative AI. With the right prompts, GenAI excels at quickly producing initial seed ideas and refining them for quality and consistency. Combining AI’s speed and precision with your team’s expertise creates a powerful synergy, maximizing the efficiency and effectiveness of your ideation process. Try out our free Creative Charly GPT to experience the benefits of AI-powered smart ideation firsthand.
4. Evaluate and refine ideas
Once the ideation phase generates a diverse pool of ideas, the next critical step is to evaluate and prioritize them. Not every idea can or should move forward—effective evaluation ensures that the most promising ideas are refined and selected for prototyping and testing.
Start by applying the feasibility-desirability-viability framework:
-
- Feasibility: Can the idea be realistically implemented with the current resources, technology, and expertise?
- Desirability: Does the idea effectively address the users' needs and preferences?
- Viability: Is the idea aligned with business goals and sustainable in the long term?
To guide evaluation, use a phase-gate process, where ideas pass through structured checkpoints. At each gate, evaluate ideas based on these or other predefined criteria, refine them further, and determine whether they are ready to proceed to prototyping.
Idea management software supports this end-to-end process by organizing and tracking ideas, spotting synergies, duplicates, and gaps, and enabling teams to collaborate more effectively in refining and prioritizing concepts for maximum impact.
The prototype phase: Bringing ideas to life
The prototype phase marks the shift from conceptual ideas to tangible representations. It’s where you create physical or digital models of your ideas to explore their functionality and gather user feedback. The goal isn’t to produce a final product but to test assumptions, refine solutions, and iterate based on real-world insights.
What is the prototype phase?
Prototyping is about translating ideas into actionable forms—whether it’s a sketch, a physical mock-up, or an interactive digital model. These representations help teams and users visualize the solution and identify areas for improvement.
Tim Brown, former CEO of IDEO, describes prototypes as tools to “fail early to succeed sooner.” Prototyping allows teams to experiment and learn quickly, avoiding costly mistakes later in the development process.
Prototyping the original iPod
Apple’s iterative prototyping process was pivotal in transforming the iPod into a market-defining product. The team began with low-fidelity prototypes, using foam core and simple materials to explore the device’s form factor and basic functionality. These inexpensive models allowed for quick experimentation and refinement of the overall design concept.
As the design matured, Apple transitioned to high-fidelity prototypes, including detailed industrial design models and working prototypes. These advanced models enabled rigorous usability testing, ensuring the iPod’s functionality and user experience met Apple’s high standards.
By iteratively refining the prototypes, integrating user feedback, and addressing performance issues, Apple perfected the device before mass production. This approach balanced exploration and validation, resulting in a product that set a new standard for portable music players and solidified Apple’s reputation for innovation.
Key steps in the prototype phase
1. Define prototype objectives
Begin by determining what you want to achieve with your prototype. Specify which questions or assumptions you aim to test, such as functionality, user interaction, or feasibility. For example, if the problem is navigation in a transit app, your prototype might focus on testing how users find routes rather than other app features. Setting clear objectives ensures your prototyping efforts are purposeful and aligned with your design goals.
2. Start with simple, low-fidelity prototypes
Begin with low-fidelity prototypes such as sketches, paper models, or basic digital wireframes. These inexpensive and quick-to-create prototypes allow you to test fundamental concepts and gather initial feedback without investing heavily in resources. They serve as a foundation for identifying what works and what doesn’t early in the process.
3. Refine and transition to high-fidelity prototypes
As ideas become clearer, transition to high-fidelity prototypes that resemble the final product in appearance and functionality. High-fidelity prototypes like 3D models—either digital or physical—help simulate the end-user experience and address finer design details.
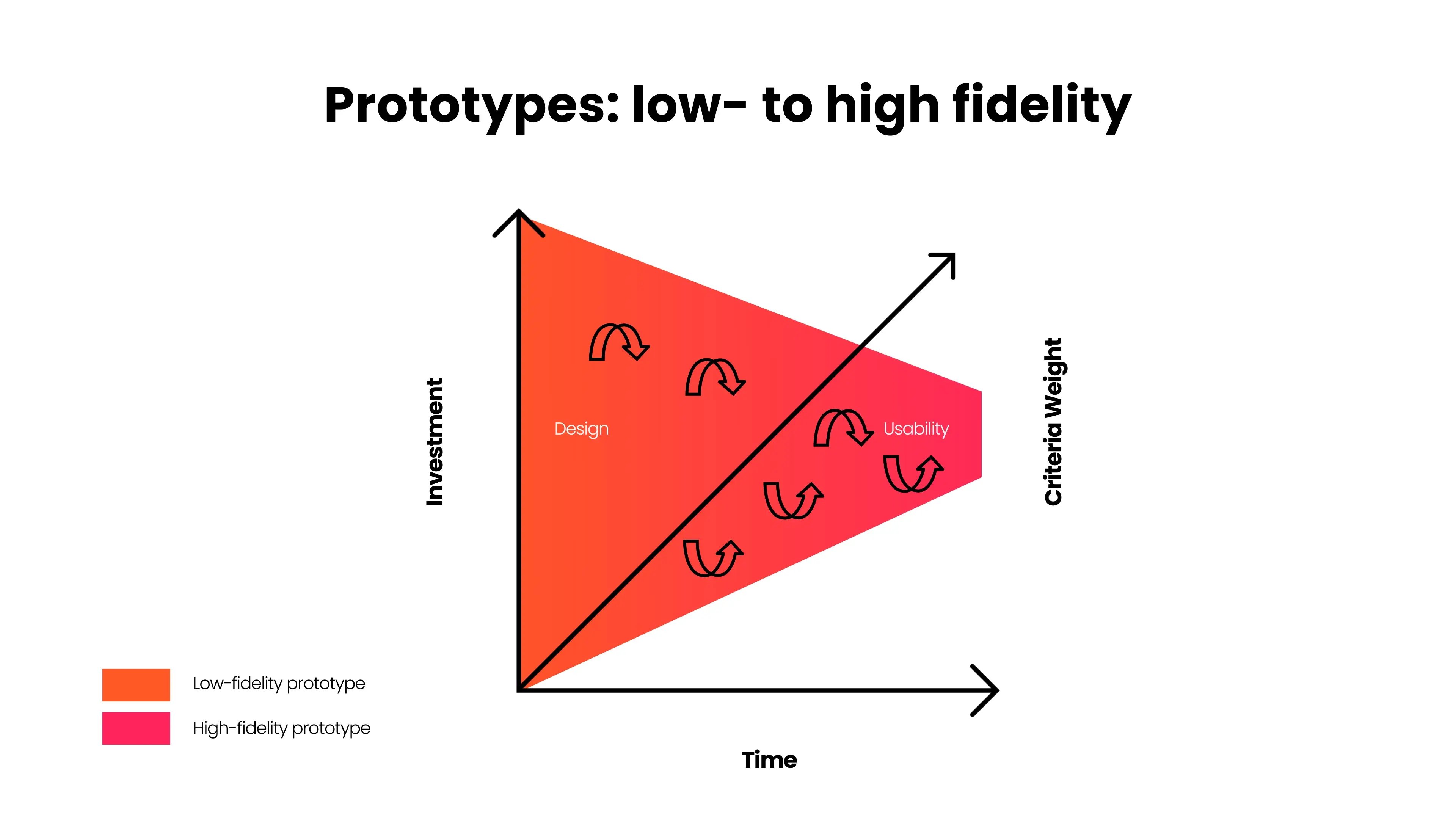
The transition from low- to high-fidelity prototypes (illustrated below) reflects a shift from user interface design, where the focus is on the overall structure and aesthetics, to usability testing, where detailed feedback on functionality and performance is critical.
As time and investment in the design process increase, the criteria for evaluating prototypes become more formal and stringent, ensuring that refined concepts meet higher standards before moving forward. This approach balances exploration and validation while maintaining efficiency.

Transitioning from low- to high-fidelity prototypes as the design process progresses
(image adapted from Bill Buxton)
4. Iterate and refine
Continuously refine the prototype through internal reviews and small-scale testing. Incorporate feedback to improve design elements and functionality. As investment and expectations increase, apply more stringent evaluation criteria to ensure that the prototype meets high standards before advancing to the testing phase. This iterative approach balances exploration with validation, streamlining the design process.
The test phase: Validating solutions
The test phase is critical in ensuring that ideas and prototypes evolve into effective, user-centered solutions. It is the moment where assumptions are challenged, usability is scrutinized, and insights from real users shape the final design. Companies that embrace iterative testing achieve 50% faster time-to-market and 30% higher innovation success rates, proving the value of testing in driving successful innovation.
What is the test phase?
The test phase is the final stage of the design thinking process, where prototypes are evaluated by real users to ensure they meet user needs, function effectively, and align with project goals. It involves gathering feedback, identifying pain points, and validating core assumptions through structured, iterative testing.
This phase is a learning process, uncovering unexpected insights by observing user interactions and encouraging open-ended feedback. Testing transitions prototypes from preliminary concepts to polished solutions by refining usability and addressing challenges. It minimizes risks, ensuring the final product’s desirability, feasibility, and viability while providing confidence in its real-world performance.
Key steps in the test phase
1. Define clear objectives
Start by setting specific goals for the testing process. These could include evaluating usability, validating assumptions, or understanding user behavior. For example, testing might aim to determine whether the prototype effectively addresses the primary pain points identified during earlier phases. Clear objectives keep the testing process focused and ensure that feedback is actionable.
2. Select the right participants
Recruit participants who closely represent your target user groups. These participants should align with the user personas and segments identified during the empathize and define phases. For instance, if your solution targets first-time users of a transit app, testing with this demographic will provide insights that reflect their specific challenges. Testing with the right audience ensures that feedback is both relevant and actionable.
3. Create a detailed test plan
Develop a structured plan to guide the testing process. This includes outlining the scenarios to be tested, the tasks participants should complete, and the questions to ask. For example, a test plan for a transit app might involve scenarios like finding the quickest route, purchasing a ticket, and navigating delays. A clear plan ensures consistency in the testing process and simplifies the analysis of results.
4. Observe, document, and iterate
During testing, observe how participants interact with the prototype. Note their behaviors, challenges, and emotional responses, paying close attention to areas of difficulty or unexpected use patterns. Supplement these observations with open-ended questions, such as "What stood out to you about this process?" Use the insights gathered to refine the prototype in an iterative cycle, improving its functionality and user experience with each round of feedback.
What's next?
Transitioning from the prototype and test phases to a full-scale implementation requires a structured approach to innovation management. Begin by consolidating feedback and testing insights, identifying high-impact refinements that align with user needs and project goals. Prioritize changes based on feasibility and their potential to enhance the solution.
Develop a detailed implementation roadmap that outlines key steps, including scaling, resource allocation, and team responsibilities. Use innovation management practices to track progress, address challenges, and ensure continuous alignment with user expectations, setting the stage for a successful rollout.
Integrating Design Thinking into innovation management
Design Thinking is not merely a process—it’s a mindset and cultural shift that, when integrated into your organization’s innovation framework, transforms how problems are approached and solutions developed. Companies like Apple, IBM, and Toyota have demonstrated its potential, leveraging Design Thinking to create user-centric, market-leading innovations. However, many organizations struggle to fully embed Design Thinking into their workflows despite its proven benefits.
The challenges are significant: over 40% of companies do not engage end users in development, and more than 50% lack methods to objectively measure the impact of design activities. Time scarcity compounds these issues, with tight deadlines often stifling creativity and decision-making. For every five organizations that initiate the Design Thinking process, two abandon it due to these constraints.
To unlock the full potential of Design Thinking, organizations must integrate it holistically into their innovation management systems.
What does integration look like?
Integrating Design Thinking means embedding its principles—empathy, collaboration, experimentation, and iteration—into every stage of the innovation process. This requires leadership commitment, cross-functional collaboration, and an environment that prioritizes continuous learning and improvement.
However, these foundational elements must also be supported by operational strategies that address time constraints and streamline execution. Automation, augmentation, and centralization are three strategies to make Design Thinking a seamless part of your innovation framework.
Automate routine tasks
Routine tasks like data collection, analysis, and reporting can drain time and resources, diverting focus from creative and strategic activities. Automation, especially with AI, streamlines these processes by synthesizing user research, identifying patterns, and generating actionable insights quickly.
By managing administrative tasks such as tracking milestones or producing reports, automation frees up teams to focus on high-value activities like ideation and prototyping. This ensures that creativity and innovation remain the primary focus while maintaining operational efficiency.
Augment human creativity
AI-powered tools enhance the Design Thinking process by complementing the creativity and expertise of teams. These tools process vast amounts of information rapidly, uncovering patterns and generating insights that might otherwise be overlooked.
During the ideation phase, for instance, AI can generate a diverse range of high-quality, in-scope ideas based on minimal input. This gives human designers a solid starting point to refine and expand upon, fostering more focused and impactful creative exploration.
Centralize the end-to-end process
Centralizing the Design Thinking process ensures alignment, transparency, and effective management across teams. By consolidating innovation-related data and activities into a single platform, organizations create a unified "source of truth" that streamlines collaboration and decision-making.
This approach reduces duplication of effort and improves communication while aligning projects with strategic objectives. Teams gain visibility into progress, KPIs, and synergies, enabling more efficient resource allocation and ensuring high-impact initiatives receive the attention they deserve.
For example, KSB, a global leader in industrial manufacturing, implemented the ITONICS Innovation OS to streamline processes, reducing idea processing times by over 60%. This not only accelerated time-to-market but also kept projects aligned with company goals. Centralization fosters a seamless integration of Design Thinking into innovation management, enhancing both collaboration and outcomes.
End-to-end Design Thinking with ITONICS
The ITONICS Innovation OS enhances the Design Thinking process by providing structured, AI-driven tools that streamline workflows, foster collaboration, and ensure data-driven decision-making at every stage. These features address common challenges like time scarcity and scattered information, enabling design teams to focus on creativity and user-centered solutions.
-
-
Empathize: Use ITONICS Automated Monitoring to track key trends, competitor activities, and market shifts in real time. By combining this secondary research with firsthand user insights, teams can build a more nuanced understanding of user needs, enriching the foundation for empathy-driven design.
-
Define: Leverage ITONICS Radar and Matrix tools to organize and analyze user insights effectively. Visualize connections and prioritize critical challenges to help guide the creation of clear, actionable problem statements. These tools accelerate the definition phase by reducing biases and focusing on data-driven decisions.
-
Ideate: ITONICS Ideation combines AI-generated ideas with human creativity to produce high-quality, relevant solutions. Campaign Workflows, prompt-based assistance, and automatic idea evaluations ensure that the ideation process is efficient and aligned with user needs, personas, and strategic goals.
-
Prototype: Leverage ITONICS Portfolio tools to centralize prototype tracking and resource allocation, ensuring efficient management of tasks and dependencies. Implement a Phase-Gate Workflow to evaluate progress, refine designs systematically, and maintain alignment with project goals and priorities.
-
Test: Use ITONICS Evaluation Frameworks to organize test results and user feedback, creating a comprehensive view of solution performance. Track progress against KPIs, analyze outcomes effectively, and prioritize refinements with tools like the Project Matrix and customizable Dashboards.
-
By integrating your Design Thinking process into the ITONICS Innovation OS, you unlock the full potential of user-centered innovation. Its tools streamline each phase, fostering agility, collaboration, and data-driven decision-making. With ITONICS, design teams can move from empathy to implementation efficiently, creating impactful solutions that meet user needs and drive business success.


ITONICS Roadmap
Book a free demo to learn more about the features and functionalities of the ITONICS Innovation OS to unlock design excellence and innovation in your organization.
 Idea Management
Idea Management
How to Run a Successful Hackathon: From Idea Generation to Real-World Prototyping
 Roadmapping
Roadmapping
Top 10 Steps for a Clear and Future-Ready Technology Roadmap
 Portfolio Management
Portfolio Management